旧ブログのフォントは「メイリオUI」という世間の流れに少し逆らったフォントを使っていました。
世間の少し前の流れは「メイリオ」で、最近は「游ゴシック」?
「游ゴシック」が好まれているのはWindows、Mac両方に最初からインストールされているからのようです。
でも、「游ゴシック」と言えばWindowsで細く表示される問題がありました。私もWindows 8.1を使っていた時は、「読みにくいブログがあるなぁ」などと思っていたものです。
Windowsでは細いRegulerが選択され、MacではMediumが選択されるため、Windowsでは細くかすれて見えたという問題です。(Windows10以降は解消?)
これはfont-weightを指定するか、フォントの指定を「游ゴシック Medium」にすれば解決できます。
游ゴシック Mediumを使ってみたけど
ということで、最初は「游ゴシック Medium」にしていたんです。でもやっぱりWindowsでみると細い印象が拭えませんでした。元々細めのフォントなんですよね。
やっぱりメイリオに戻そうかと思ったのですが、そこでGoogleとAdobeが共同開発した「Noto Sans」の存在を知りました。
Androidのシステムフォントとして使われているのでAndroidスマホ・タブレットを使っている人にはおなじみのフォントです。
Androidのブラウザではフォント指定をしてもこれが使われるそうです。(ただし機種によってはシステムフォントが違う場合もあり)
ならスマホでの表示も合わせてこれでいいんじゃない?と思ったわけですが、Webから自動でインストールするのは無駄にトラフィック発生させて悪い気がしました。
私は「Noto Sans CJK JP」をローカルにインストールしちゃったので、他にもそういう人もいるだろうということで・・・フォントの優先順序は
- Noto Sans CJK JP
- メイリオ(Meiryo)
- 游ゴシック Medium
にしてみました。つまり、Noto Sans フォントをローカルにインストールしてる人、Windowsの人、Macの人でそれぞれ見え方が違っているはずです。
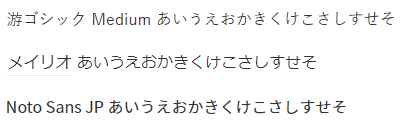
ちなみに見え方はこのように違います。

「あいうえおかきくけこさしすせそ」
これがどれで表示されてるかで、どのフォントが選択されてるかがわかると思います。(上の画像はWindows上のChromeでレンダリングされたもので、ブラウザによって変わりますが)
文字の作り自体は、游ゴシックが一番やわらかくて読みやすい気はしますねー。
また気が向いたらフォント設定は変えるかもしれません。
